|
151
|
XWD, Usages et Astuces ? / Bilan - Analyse de votre Site ? C'est ici ! / Bonjour, pour être franc, autant le dire ...
|
le: Jeu. 14 Décembre 2017 à 07:40:20
|
... j'ai failli ne pas cliquer sur le #Lien en question ? Pour la bonne et simple raison que, en soupirant, en train de penser "Mais à quoi ça sert de publier une #Page de Test alors que RIEN n'est totalement prêt", me suis aussi dit que le faire serait quand même une façon d'honorer vos efforts ?
Alors finalement, je ne regrette pas mon Clic ? Car déjà dit, vous avez un énorme souci de #Charte #Ergonomique, doublé d'un énorme souci d'implantation ILLOGIQUE ?
Pour exemple, dans cette #Page, je trouve une #Balise "<H1>" TOUT EN BAS, suivie d'une "<H3>" TOUT EN HAUT, encore suivie d'une "<H4>" à nouveau ...  TOUT EN BAS ? ? ? TOUT EN BAS ? ? ?
Quant à la "<H2>" nous ne l'avons même pas vue  ... ...
Donc la Maîtrise et la LOGIQUE d'implantation de #Textes est bien loin d'être au point ?
Lien : http://forum.abc-d-xwd.com/index.php/topic,1028.msg4507.html#msg4507
Car c'est déjà CLAIREMENT expliqué et compréhensible, NON ?
Je note aussi que la LOGIQUE de paramétrage d'un #[Composant] de #Fond simple n'est PAS NON PLUS suivie ?
C'est là aussi CLAIREMENT détaillé :
Lien : http://forum.abc-d-xwd.com/index.php/topic,451.msg4571.html#msg4571,
et potasser les #Paramètres des Ombres ou "shadow"s car vous êtes totalement HORS Cote ?
Tout est CLAIREMENT classé dans ce #Magistral, donc descendre et trouver le #Paragraphe adéquate...
Quant à la #Charte #Ergonomique, nous verrons ultérieurement, NE MÉLANGEONS PAS TOUT ?
Enfin, pour le #Code lui même, sans rentrer dans les détails, appels à quatre Ressources ABSENTES, donc QUATRE #Pigeot, ne me dites pas que vous ne le voyez PAS dans votre #Console ?
D'autant qu'hier, dans ma réponse, j'avais clairement expliqué là où nous devions en être avant de continuer et dévoiler la suite ? A quoi ça sert de vouloir brûler les étapes si la Base essentielle n'est pas encore correctement assimilée ?
Car pour l'instant, nous devons n'avoir dans le /Répertoire "960" QUE la #Page à modifier changée de type, sa #Page de #Fond originale et toutes les #Page de #Fond dupliquées de cette dernière, rendues adéquates selon #Catégories par la suppression et le nettoyage de tous les inutiles selon #Catégorie !
Vous avez un Mode d'Emploi complet que vous ne comprenez pas encore correctement, soit ! Il est pourtant clairement subdivisé en Publications pour détailler chaque étape, et ce dans l'ordre adéquate, rien ne vient au hasard, tout est placé dans un ordre LOGIQUE ?
Car je ne demande pas de serrer les boulons avant d'avoir clairement identifié puis assemblé les pièces détachées ?
Je PRENDS le temps de vous aider à TRIER, mais vous faites autre chose... Alors, tant que je n'aurais PAS VUE apparaître LA question adéquate, je SAIS que vous n'avancez PAS dans le BON SENS, et publier quoi que ce soit NE SERT à RIEN, sinon SURCHARGER #XWD et votre #Site inutilement ?
Donc finir de PURGER votre /Répertoire "960" correctement comme RE expliqué ci dessus, et nous avancerons ?
Ceci dit, la #Page elle même est mignonne  ! !
RAPPEL :
Nous sommes Jeudi...
COURAGE, Yvanoph--- |
|
|
|
|
152
|
Les Langages de base, HTML 4, HTML 5, CSS 2 & 3, JS. / JSCEditor - JSC - JSCX, les Bases : / Effectivement, encore une Valeur NON visible ...
|
le: Jeu. 14 Décembre 2017 à 06:36:35
|
... une fois dans le #Logiciel... Mais il faut bien comprendre que, depuis que je pratique #XWD ou #XWebDesignor, je crois pouvoir dire que j'en connais toutes les ficelles ? Et fais presque tout par automatisme... Alors que l'utilisateur Lambda bien évidemment n'en sait autant que moi ?
Et encore moins quels sont, ou non, les #[Composant]s corrects ! De mon coté, il est vrai que la Case "Obsolète" est activée dans #JSCEditor, mais il est tout aussi vrai qu'elle n'est pas affichée par aucune forme d'Alerte dans la #Fenêtre de travail d' #XWebDesignor...
Voilà donc, fidèle à votre habitude, une excellente  remarque ! remarque !
Et qui va donc être comblée de suite, le temps de réfléchir un instant. Car il suffirait de rajouter un #Repère en plus de ceux déjà présents ?
Donc, pour l'instant, mais je pense que nous en avons fait le tour, nous avons déjà les #Catégories :
[01] Meta,
[02] Link (Css),
[03] Script (JS), et encore ... à EVITER AU MAXIMUM en "<head>" 
[11] Fond,
[12] Script de Redirection,
[13] Texte,
[14] Image,
[15] Bouton,
[16] Animation,
[17] Script spécifique (Bouton de Formulaire, E-C, Php, Son, Vidéo),
[18] Script interne VISIBLE (Comme #Compteur etc.),
[19] Script interne NON VISIBLE.
[20] Script spéfifiques à usage RÉSERVÉ, pour exemple transformation d' #XWebDesignor en Version #CMS ?
auxquelles nous ajouterions afin d'être clair pour les #[Composant]s concernés la suivante :
[21] Appel à des Sources / Ressources / Script EXTERNES, car à la réflexion, l'appellation [Ext], si expressive quant au Contenu, ne l'est pas quant à la position ?
Et dans les #Repères actuels, à savoir :
[U], [J], [jQ], [Ec], [P], [AÏe], tels que définis précédemment ici :
Lien : http://forum.abc-d-xwd.com/index.php/topic,404.msg2132.html#msg2132,
le [Obs] ou peut-être mieux [HS] plus court avant tous les autres ?
Ainsi visible de suite dans l'Aide comme au #Survol avant implantation...
Vos opinions ? Merci par avance, Yvanoph--- |
|
|
|
|
153
|
XWD, Usages et Astuces ? / Bilan - Analyse de votre Site ? C'est ici ! / Ô fatche vé etc. avé l'assent etc. ?
|
le: Mer. 13 Décembre 2017 à 19:30:39
|
Car ça me paraît être plus présentable qu'un "Mille Milliards de etc." ? Vue mon humeur exécrable... 
En effet, je viens de corriger la Mise en Page et quelques "bricoles" dans votre réponse ci dessus, pour découvrir que le #Lien "Page d'Accueil" ne pointe pas une #Page mais ... une #Image, alors que cherché en dessous, dans les pièces jointes ?
Et donc forcément absente...   Nul que je suis Nul que je suis  , pffff... , pffff...
Aussi, certain du "résultat"  , je n'avais même pô , je n'avais même pô  ... cliqué dessus pardi ? ... cliqué dessus pardi ?
Donc découvert la Gestion à l'instant, ENFIN me direz-vous ? Mais intitulez vos #Liens correctement à l'avenir ?
RAPPEL :
A propos de Définitions, il FAUT savoir que TOUT dans un #Ordinateur, quel qu'il soit, n'est QUE #Fichier ! Le Vide, le Néant, ce qui n'existe pas, ne PEUT exister dans un #Ordinateur, même le Vide de votre Disque Dur est un ...  #Fichier ! #Fichier !
Néanmoins, certains #Fichiers ont une signification particulière, à savoir ceux qui vont représenter nos /Dossiers (Intitulé donné par #Windows ?) ou /Répertoires (Terme exact initial en #Informatique !)...
Ce type de #Fichier ne contient QUE deux choses, un point puis à la ligne deux points, STOP et FIN.
Par contre, tout ce qui est après le deux points "appartient" à ce #Fichier, ce qui veut dire que pour en donner le #Chemin, il FAUT mentionner le #Nom de ce #Fichier...
Et un Clic sur le point seul renvoie au #Fichier "parent" !
A NOTER :
- Vous devriez déjà connaître tout ça si vous utilisez en #FTP un #Logiciel-Client comme #WinScp ?
- Ensuite, dans #XWD ou #XWebDesignor, ces "#Fichiers" sont BIEN nommés "Dossier"s, expression con_sacrée au Nuléophytes...
Mais ICI, dans CE #Forum, consacré à la #Programmation #Informatique de #Site #Internet destinés principalement à être consultés sur le #Web, il convient, que ce soit clair, de respecter au mieux les conventions sinon #Normes ? Et donc l'appellation /Répertoire en #Français sinon /Directory ?
Ces Bases posées et comprises, avançons ?
Alors vous avez presque compris l'intégralité de "la chose" ?
Juste quelques Nuances pour que tout soit clair.
Tout d'abord, ce n'est pas un "brouillon" quelconque, mais bel et bien un OUTIL à partir duquel vous sortirez ...  OU OU  NON ... NON ...  un #Site correct et parfaitement fonctionnel qui grimpera immédiatement en #Référencement ou ... un #Site correct et parfaitement fonctionnel qui grimpera immédiatement en #Référencement ou ...  un GROS TAS de M...e, selon le soin apporté à chacune des #Pages qu'il contient ! un GROS TAS de M...e, selon le soin apporté à chacune des #Pages qu'il contient !
A vous de faire donc, tout bien objectivement pesé, votre choix, PUIS ? De l'assumer à part entière...
Les #Pages de type #Fond de [01] à [Ext] sont des Réservoirs de pièces détachées, NOOON, de #JSCs, #JSCXs ou #[Composant]s TOUS TOTALEMENT prêts à l'emploi !
Valeurs toutes paramétrées, BON #Chemin quant aux Sources etc., prêts au service quoi ?
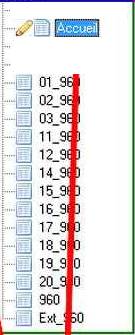
Et chacune de ces #Pages représente UNE #Catégorie, la "01_960" ne contenant QUE  ... des ... des  [01] ou assimilé si non encore MàJ quant à ces classements ? Et RIEN d'autre ! ! ! [01] ou assimilé si non encore MàJ quant à ces classements ? Et RIEN d'autre ! ! !
Donc en matière de révision d'un #Site, le plus simple est de dupliquer l'existant comme déjà dit, soit la #Page de #Fond initiale en autant de #Catégories SAUF la [13], puis dans chacune supprimer tous ce qui ne doit pas s'y trouver ?
Il est quand même plus facile de SUPPRIMER que de tout coller etc. ?
Et en matière de création, là il faut TOUT implanter puis TOUT paramétrer voire réorganiser si un oublié en matière de #Tabulations...
Enfin, bien évidemment, comme expliqué dans le #Fil initial, la "13_960" NE PEUT PAS exister puisque c'est celle contenant la #Catégorie [13], DONC les #Contenus spécifiques à CHAQUE #Page "active" ?
Mais elle existe sous une autre #Nom, celui de la #Page initiale dupliquée puis déplacée ?

Donc, en résumé et en regardant l' #Image ci dessus, vous êtes presque au point pour avancer, sous réserve de :
- Supprimer les INUTILES ! Elles n'ont RIEN à faire là, sinon grossir le #Fichier #Site et troubler le "paysage"...
- La #Page ENCORE "active" DOIT changer de type pour devenir dite "de #Fond" ?
Autant pour la sérénité de votre propre #Site actuel tout comme celle de notre #Programme favori que pour "bricoler", travailler plus rapidement ? Voire intervenir tranquillement sur le #Site actuel en ligne...
C'est donc impératif, ne prends que quatre Clics en tout, et l'ai fait sur l' #Image ci dessus, ce qui fut plus long d'ailleurs...
- Accessoirement, la "960", pour y voir plus clair, peut être renommée en "00_960" ? Histoire de retrouver sa place initiale, mais NE DOIT JAMAIS être touchée pour quelque motif qu'il soit, elle reste ORIGINE ! ! !
Enfin, la fameuse "13_960" existe sous le Nom de "Accueil" puis, à la prochaine en traitement, portera un autre Nom, celui de celle en cours de modifications (Alors débarrassée de l'étoile * rajoutée puisqu'un duplicata) ou création, et ainsi de suite ?
Et quand TOUTES vos #Pages de [01] à [Ext] clairement nettoyées de chaque #Catégorie n'ayant rien à y faire et les #JSCs, #JSCXs ou #[Composant]s restants bien paramétrés, me tenir informé ?
Cordialement, Yvanoph--- |
|
|
|
|
155
|
Un Site, c'est QUOI ? ? ? / Le 'SEO', c'est QUOI ? ? ? Référencement / Dé-Référencement ! / Des "LOGIQUE"s InformaNIQUE...
|
le: Mer. 13 Décembre 2017 à 11:15:05
|
Ou quand des LOGIQUEs, toutes aussi valables à première vue, s'affrontent ?
De toutes mes expériences en #InformaNIQUE, pardon, #InformaTIC, flûte, #Informatique, j'en suis arrivé aux conclusions suivantes, le premier critère de choix reste le résultat final, le deuxième le ou les moyen(s) employés !
De tous mes essais, même actuels, #XWebDesignor ou #XWD reste le BON choix, indiscutablement ? Et point n'en changerais !
Inconvénient, il gère très bien sa #DB, "DataBase" ou Base de Données à sa façon, qui est très LOGIQUE !
Et ça peut fonctionner sous réserve de n'utiliser les #Pages de type #Fond QUE si ces dernières ne contiennent ...  QUE des #Fonds ! QUE des #Fonds !
Dès lors que nous "jouons" autrement, avec X "accessoires" autres, nous tombons dans un "Me...er" sans nom...
Et la LOGIQUE d' #XWD ira alors à l'opposé de nos souhaits, et surtout de la LOGIQUE du #Web !
C'est entre autre pour cela que ce #Fil a été créé ? Car refaire proprement un #Site ne nous laisse que DEUX choix :
- Ou dupliquer le #Fichier #Site et tout refaire pas à pas, SANS pouvoir publier tester ni rien sauf à écraser l'existant sauf à passer par un SOUS /Répertoire, avec toutes les obligations de NON #Référencement ?
Sans parler de l'absence de vie du "vieux" #Site en ligne, donc là encore risque de dé-référencement...
- Ou le faire de façon discrète pas à pas et ne mettre à jour QUE les #Pages correctes das le #Site actuel SANS tout casser ?
Donc de façon progressive au rythme voulu se lon ses moyens, son temps etc. ?
Et là avec une montée en #Référencement par les #Robots qui constateront progressivement les avancées ?
SORTIR de cette méthode n'avancera en rien, vouloir capricieusement tout tout de suite ne mènera qu'à de piètres résultats et tous plantages possibles, SURTOUT sans avoir seulement compris ni pourquoi et encore moins comment ?
Alors qu'avancer #Page par #Page, un jour une seule, le lendemain dix selon leurs #Contenus et modifications se fera sans même à la fin du compte s'en apercevoir ? Sinon la satisfaction d'avoir accompli quelque chose de PROPRE cette fois !
Il est donc IMPORTANT de NE PAS VOULOIR griller les étapes ?
Voilà voilà, Yvanoph--- |
|
|
|
|
156
|
XWD, Usages et Astuces ? / Bilan - Analyse de votre Site ? C'est ici ! / Bonjour, transmission de pensées ?
|
le: Mer. 13 Décembre 2017 à 10:25:17
|
J'allais ENFIN avoir la possibilité de vous répondre, car je ne vous oublie PAS, nan mais...
Tout d'abord, jamais je n'ai imaginé avoir tapé VINGT et UNE Page à ce sujet ? Mais comme quoi quand je disais qu'il y avait un Livre à écrire pour connaître toutes les #Astuces !
Ensuite, il y a une étape très important à NE PAS négliger, "changer le type de #Page" à modifier, ce qui évitera à #XWebDesignor d'être perturbé par une NOUVELLE #Page "active", qu'il va se sentir obligé de publier au moindre Clic, mettre à jour le "SiteMap" etc. ?
Ainsi, la copie de cette #Page "active" qui devient #Page de #Fond vous donne toute liberté de faire absolument tout et n'importe quoi SANS déranger le #Site normal !
Mieux, vous pouvez sortir une modifier une bricole dans ce #Site indépendamment de votre remise au propre, presque comme deux #Sites provisoirement dans un seul ?
Donc, en résumé :
Les #Catégories ne servent qu'à CLASSER les #JSCs / #JSCXs ou #[Composant]s selon un ordre bien précis,
L'ex #Page "active" devenue #Page de type #Fond vous permet de travailler "hors" #Site sans rien perturber, et redeviendra à la fin, quand tout sera PARFAIT, #Page "active" en changeant à nouveau son type ?
Autre avantage quant en cours de modifications, surtout profondes, UN SEUL Clic pour prévisualiser la #Page et NON valider à chaque fois le fait de ne voir que cette #Page...
Voilà qui devrait éclaircir le fonctionnement de cette méthode ?
Cordialement, Yvanoph---
P.S. : Votre idée quant à imprimer un #Fil devrait faire l'objet d'une Publication dans "V's avez quelque chose à déclââârer ?".
|
|
|
|
|
157
|
Les Langages de base, HTML 4, HTML 5, CSS 2 & 3, JS. / JSCs - JSCXs -> Sites basiques (SANS JavaScript) [U] ! / Bonjour, vérifié le résultat sur la #Page concernée !
|
le: Mar. 12 Décembre 2017 à 13:48:38
|
Et j'avais bien raison, il y avait bel et bien un souci en ce qui concerne les Ombres, les fameuses "shadow"s !
Alors de fait, pour vérifier au #Pixel près l'exactitude de mon impression, rajouté deux "#Fonds", de deux #Pixels de largeur et 720 de #Hauteur, l'un à gauche par -2 en X, l'autre à droite avec 960, donc encadrant exactement ma #Page "active" qui fait cette #Largeur ?
Lien : http://www.abc-d-xwd.com/AdV73/EssaiSlider.html
Donc la zone d'affichage est clairement délimitée, et tout ce qui dépasse avant ou après n'a pas lieu d'être...
Et finalement, ce sont mes propres Valeurs qui n'étaient pas correctes ! Alors ci dessous quelques méthodes de Calculs et Positionnements ?
Définitions :
Par principe, nous considérons un #Fond de :
X = 20 px,
Y = 20 px,
L = 400 px,
H = 300 px.
Enfin, avec ou sans rayons, les Calculs sont IDENTIQUES en tous points !
Bordures :
Supposons que nos rajoutions une #Bordure BE = 2px.
Par principe, tous les #Navigateurs RAJOUTENT cette #Bordure, comme tous les Habillages de contours d'ailleurs. Donc notre #Éléments va devenir L = 404 et H = 304 car 2 + 400 + 2 = 404... Et NON #Pigeot !
DONC, pour CONSERVER nos #Dimensions voulues à l'affichage, nous allons modifier par L = 400 - (2 x 2) = 396, et H = 296...
X et Y NE CHANGENT PAS !
RAPPEL :
Si vous utilisez le #Style "double", il vous faut au MINIMUM BE = 3 sinon 6 ?
DONC L = 394 ou 388 et H = 294 ou 288 ?
Ombres :
Voilà bien un Habillage un peu plus complexe à comprendre, avec TROIS Valeurs :
- SX, Valeur de décalage en X,
- SY, Valeur de décalage en Y,
- SE, Valeur de l'épaisseur de l'Ombre souhaitée ?
Appliquons simplement une Ombre, pour faciliter les Calculs, de 20 px ? Soit les Valeurs "0px 0px 20px" ?
Comment cela va t-il se traduire ? Et bien tous les #Navigateurs vont créer un PSEUDO #Élément, exactement aux mêmes #Dimensions que notre #Élément initial, de la #Couleur paramétrée, mais placé dessous !
Puis ils vont RAJOUTER l'Ombre, à savoir 10 px tout autour... Exactement le même principe qu'une #Bordure, à la différence près que la Valeur est divisée par deux pour l'appliquer et non considérée comme un Contour ?
De cela, nous allons en déduire que :
- Tous ceux qui me paramétreront une Valeur NON divisible par DEUX se verront immédiatement traités dans ce #Forum de C.N FINI qui ne comprend RIEN à RIEN ?
- Notre #Élément va donc prendre de l'embonpoint, et de 400 x 300 va passer à 420 x 320 ?
Nous DEVONS donc, pour conserver notre emprise initiale dans notre #Page, DIMINUER #Largeur et #Hauteur d'autant que la Valeur de notre Ombre, donc L - SE et H - SE, soit 380 x 280 px ?
Et comme nos décalages sont à zéro, nous allons voir un PSEUDO #Élément dont l'emprise dans notre #Page, Ombre comprise, démarre exactement à X et Y, et dont les #Dimensions sont exactement L et H tels telles que voulues au début, et par dessus notre véritable #Élément, qui démarre AUSSI à X et Y, mais fait 380 x 280 avec à droite et en bas une bande de la couleur de notre Ombre de 10 px, puis l'Ombre elle même de 10 px...
Alors si nous voulons notre Ombre parfaitement centrée tout autour de notre #Élément, il va falloir jouer sur les décalages ? Et dans le cas présent appliquer un RECUL à notre PSEUDO #Élément de la moitié de la Valeur de l'Ombre ! Donc SX = -10 et SY de même...
Soit les Valeurs "-10px -10px 20px", ainsi notre PSEUDO va reculer de l'Ombre exacte, et notre #Élément être placé juste au Centre !
Ou, dit autrement, par rapport à la #Page, le PSEUDO #Élément sera à X et Y, soit ici 30 - 10 = 20, comme initialement, avec L et H, alors que notre #Élément initial sera lui à X = X + SE/2 = 30, de même pour Y ? Et 380 x280, soit en bas à droite en retrait de 10 px par rapport au PSEUDO #Élément... D'où le fait qu'il soit "farpaitement" centré !
Donc BIEN assimiler que SX et SY sont les décalages de l'Ombre ou "shadow" par rapport à l' #Élément lui même  ? ?
Et que l' #Élément DOIT donc être déplacé de la demie Valeur de l'Ombre...
Ou, dit autrement, de la Notion fort FORT F O R T importante de la Relativité du regard posé ("Comprendo" ? "Si" ?)...
Bordures ET Ombres :
Donc nous avons appris qu'en ajoutant une #Bordure, nous DEVONS diminuer du DOUBLE L et H de son épaisseur ?
Puis nous avons appris qu'en ajoutant une Ombre, nous DEVONS diminuer L et H de son épaisseur ?
De plus, nous DEVONS augmenter X et Y de son épaisseur ?
Donc dans le cas des deux ensemble, nous devons calculer L - ((2 x BE) + SE) ou L - BE - BE - SE,
puis X = X + (SE / 2) et Y = Y + (SE / 2) !
Ensuite, et dans tous les cas, déplacer l'Ombre selon envies, en négatif comme en positif ?
Soit, en résumé :
- Bordures :
DIMINUER les #Dimensions initiales du DOUBLE de l'Épaisseur de la #Bordure afin de CONSERVER ces dernières en Affichage.
Et ATTENTION, en cas de style "double", donc deux lignes PLUS une troisième au milieu, BE DOIT être un multiple de TROIS !
- Ombres :
DIMINUER les #Dimensions initiales de la Valeur totale de l'Ombre afin de CONSERVER ces dernières en Affichage,
AUGMENTER X et Y de la demie Valeur de l'Ombre !
- Bordures ET Ombres :
DIMINUER les #Dimensions initiales du DOUBLE de l'Épaisseur de la #Bordure additionné de la Valeur totale de l'Ombre afin de CONSERVER ces dernières en Affichage,
AUGMENTER X et Y de la demie Valeur de l'Ombre !
Et ...  au point où j'en suis au point où j'en suis  , ,  les Rayons ? les Rayons ?  ? ?  ? ?
Rayons :
En regardant le premier #Fond de la #Page donnée en #Lien au début, ses Angles sont carrés, et l'Ombre présente un Rayon ! Comme l'Ombre fait 10 px, la moitié de la Valeur paramétrée, le Rayon est de dix automatiquement aux quatre Angles.
RAPPEL :
Norme Mondiale établie depuis une éternité, tout élément commence à être vu en haut à gauche puis en tournant dans le sens des aiguilles d'une Montre !
EN clair, positionné sur le coté droit d'un véhicule, les roues tournent à droite, et si sur le coté gauche elles tourneront à gauche dès que ce dernier avance. Et bien évidemment vice versa s'il recule ?
De même pour un Boulon, sa Norme sera HM6 par exemple, le H souvent "oublié" pour dénommer une tête hexagonale, le 6 son diamètre nominale qui sous entend un pas de 1...
Et par principe, placé devant nous, il faudra tourner à droite pour le visser ?
Et si nous nous plaçons de l'autre coté de la tôle, il faudra encore tourner à droite pour serrer l'écrou...
Alors qu'un M6-G, donc complété du G, voudra dire, exceptionnel, serrage à GAUCHE ! ! !
Et bien, dans un #Navigateur, cette Norme est là AUSSI appliquée ! DOnc nous devons paramétrer nos quatre Valeurs ainsi "10px 10px 10px 10px", ce qui veut dire que nos quatre Rayons sont identiques ? Une façon abrégée sera "10px".
Mais si nous tapons "10px 0px 0px 10px", nous devons comprendre qu'il s'agit du premier Rayon en haut à gauche de 10 px, alors qu'à droite Angle droit, ainsi qu'en bas TOUJOURS à DROITE, puis à nouveau Rayon de 10 en bas à gauche...
Et si nous voulons mettre deux Pages d'un Livre aux angles arrondis cote à cote, celle de gauche pourrait donc avoir "10px 0px 0px 10px" alors que celle de droite "0px 10px 10px 0px" ?
Quant aux Ombres, avec de tels Rayons, nous aurons visible 20 px puis 10, 10 et à nouveau 20 ! Car la demie épaisseur de l'Ombre sera rajoutée à chaque Rayon rencontré ! ! !
Voilà voilà, fait le tour ... complet, Yvanoph--- |
|
|
|
|
158
|
XWD, Usages et Astuces ? / Bilan - Analyse de votre Site ? C'est ici ! / Bonsoir, passé rendre Visite à la #Page Noël !
|
le: Mar. 12 Décembre 2017 à 01:10:24
|
J'aime bien voir cette #Image de #Fond apparaître, avec nostalgie je replonge dans le passé et retrouve des moments, des situations, des instants d'enfant, comme des rêves pour "Quand je serais grand !" ?
En ce qui concerne mon analyse et mon opinion, je ne sais si je dois en faire part ici puisque vous m'avez classé comme responsable de vos déboires ? Et si peux le comprendre, point ne peux l'accepter pour autant ?
Vous avez parfaitement le droit de penser, mais comme de multiples fois dans ma vie, les faits et états des lieux constatés ont régulièrement démontré que ma LOGIQUE avait raison !
Souvenir d'un Ingénieur qui trois semaines durant m'a battu froid devant tout le monde en me croisant tête haute et même tournée sans même me saluer le matin comme si j'étais invisible, ce qui au début a choqué beaucoup de personnes, pour finalement arriver un Mardi matin et m'aborder de la façon suivante « Bonjour M ? ? ? ?, sincèrement désolé pour ma conduite passée, mais j'ai ENFIN COMPRIS ! OUI, je le dis ici devant tous, VOUS avez RAISON ... » etc. ?
Dire quoi, faire quoi, téléphoner à qui ? En fait, j'étais surtout content de le voir heureux d'avoir enfin compris un raisonnement, certes élémentaire, mais dans la relativité d'un mouvement mécanique à trois axes simultanés, la chose n'est point évidente ?
Et pourtant... La chose était quand même "simple" ? Il suffit de la poser clairement ?
Nous sommes face à la Terre qui tourne sur son axe devant nous à droite à la Vitesse A !
Sur la Terre avance un train vers la droite à la Vitesse B.
Dans le train coure un bonhomme vers l'arrière à la même Vitesse B.
Par rapport à nous, et bien le coureur se déplace à la Vitesse A.
Par rapport à la Terre, le même coureur ne se déplace pas, Vitesse NULLE !
Et par rapport au train, il se déplace à la Vitesse -B...
Addition, multiplication, soustraction en fait selon la relativité du point de regard quoi ? Dit autrement, si sur l'un de ces éléments actionnés chacun par un moteur électrique j'applique le frein, la Vitesse parfois devient nulle, parfois double, parfois se divise par deux. Notion élémentaire de relativité quoi ?
Alors c'est exactement ce qui vous arrive, sans même que vous en aperceviez ! ! ! Et c'est la mise en place d'un #[Composant] très pointu (Je rappelle que je surveille tous mes #JSCXs au millième de seconde à chaque action demandée !) qui a révélé le pot aux roses...
Alors certes, je suis PARFAITEMENT RESPONSABLE de cette découverte, mais ABSOLUMENT PAS de la cause, je n'ai fait qu'en apporter l'outil ? GROSSE nuance donc !
Et pour finir, je dirais que mieux vaut tard que jamais ? Car si vous continuez à faire grossir votre #Site sur vos bases actuelles, plus vous avancerez, plus énorme sera la chute et surtout tout le travail à reprendre...
Alors, en ce qui concerne la #Page par elle même, je ne dirais rien, trop de choses qui ne vont pas et n'ont pas bougé., trop de bazar, de désordre, d'erreurs.
Suite à votre appel ce jour, comme expliqué, ne PLUS toucher à votre #Site tel que, vous ne pourriez que courir le risque d'accentuer les dégâts ?
- Commencer par dupliquer votre #Page de #Fond, ET la #Page la plus importante à modifier / mettre à jour !
- Renommer ladite #Page de #Fond dupliquée "960", et changer le Type de la #Page "active" dupliquée en #Page de #Fond !
- Pour plus de clarté et facilités, créer un /Répertoire "960", et y déplacer ces deux #Pages.
Ainsi votre #Site initial reste intègre, pour #XWD rien n'a changé, et rien n'est à publier !
- Dans ce /Répertoire, paramétrer la #Largeurl de la #Page "960" à 960 px, puis la dupliquer autant de fois que de #Catégories utiles ? Et les nommer comme suit :
- 960 initiale qui reste telle que !
- 01_960
- 02_960
- 03_960
- 11_960
- 12_960
- 14_960
- 15_960
- 16_960
- 17_960
- 18_960
- 19_960
- 20_960
- Ext_960
Actuellement, TOUTES ces #Pages de #Fond sont IDENTIQUES !
Et la #Page ex "active" devenue #Fond, lui redonner son nom initial en supprimant l'étoile ajoutée au duplicata et paramétrer la "960" en #Page de #Fond, et vous allez voir qu'elle devient de suite à la bonne #Largeur, car ce sont celles de #Fond qui COMMANDENT !
C'est ILLOGIQUE pour ce que NOUS voulons, mais c'est PARFAITEMENT LOGIQUE en matière d' #Informatique, il FAUT s'y plier !
Dans chacune de vos #Pages de 01 à Ext, expurger tous les #JSCs, #JSCXs ou #[Composant]s qui n'ont rien à y faire ! Les #Xiti et #Vistagnagngagna DOIVENT être éjectés en Ext et disparaître de toutes les autres, OK ?
De même, vos Lignes de #Boutons au format #Textes, actuelles comme supprimées, DOIVENT passer en 15, #Boutons et NON #Texte, la 13 qui n'existe pas puisque du #Contenu !
Rajoutez si besoin les absents ou ponctuels, afin de vous constituer un réservoir de tout ce que vous utilisez, en paramétrant tout parfaitement, tant dans la position dans l' "Inspecteur de Propriétés" qu'en #Variables ou #Paramètres ?
Et enfin reprendre le cours du #Fil dédié à cette réorganisation ?
Ensuite, pour votre souci de #Fenêtre incomplète, lire :
Lien : http://forum.abc-d-xwd.com/index.php/topic,1036.msg4568.html#msg4568
Enfin, pour tous les #JSCs, #JSCXs ou #[Composant]s, je vais refaire des packages plus complet sous peu, car tous ne sont pas encore "perfect" actuellement ?
Bon, voilà, bon courage ? Yvanoph--- |
|
|
|
|
159
|
XWD, Usages et Astuces ? / Astuces diverses ? / Windows - Barre des Tâches qui cache une Fenêtre ?
|
le: Lun. 11 Décembre 2017 à 22:59:35
|
Bonsoir, un problème récurrent dans #Windows, qu'elle que soit sa Version... A savoir une partie de la #Fenêtre cachée par la barre des Tâches !
Astuce :
- Clic droit sur ladite Barre puis "Propriétés" !
Et, dans la #Fenêtre apparue, soit décocher "Verrouiller ...", soit cocher la Case "Masquer ...", soit opter pour la position "A gauche" par exemple ?
- Valider, et l'angle inférieur droit caché va alors réapparaître...
- Survoler la bande inférieure, et réduire en hauteur la #Fenêtre de #XWebDesignor.
- Faire le chemin inverse quant à la fameuse Barre des Tâches...
- Puis redimensionner celle d' #XWD !
Là en bas de #Fenêtre du #Programme, vous verrez alors apparaître les lignes de séparation de votre colonne droite... Survoler chacune d'elle, quand le pointeur devient une double flèche verticale, Clic gauche pour en sélectionner une et remonter en maintenant le Clic appuyé !
Voilà voilà, c'est réglé, Yvanoph---
|
|
|
|
|
160
|
Les Langages de base, HTML 4, HTML 5, CSS 2 & 3, JS. / JSCs - JSCXs -> Sites basiques (SANS JavaScript) [U] ! / Bonsoir, ENFIN votre réponse ! ? ! ? ! ?
|
le: Lun. 11 Décembre 2017 à 20:20:36
|
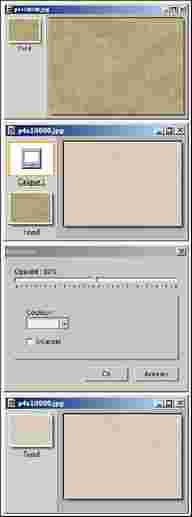
Alors de fait, la chose est fort simple à réaliser ? Par exemple, relevé le #Code il y a déjà fort longtemps dans votre #Site, et j'avais donc enregistré l' #Image, chargé dans #Photo-Filtre-Studio et effectué les opérations suivantes :
- Rajouté au dessus un #Calque, #Couleur BLANCHE donc #FFF en abrégé, sinon #FFFFFF.
- Appliqué à ce #Calque une #Transparence de 50 % identique à vos #Paramètres.
- Concaténé le total, puis enregistré, au format .jpg, appliqué là encore un taux de #Compression à 50 % !
Cf. #Images ci dessous les différentes étapes de fabrication ?

Cliquer sur l'Image ci dessus pour l'ouvrir en GRAND dans une nouvelle Fenêtre ?
Et retrouvé la réponse dans laquelle je vous l'avais déjà laissée à titre d'exemple :
Lien : http://forum.abc-d-xwd.com/index.php/topic,451.msg4470.html#msg4470
Ensuite, je savais avoir une #Page "un peu folle", dans laquelle j'avais testé X #Sliders et autant de #Fonds...
Donc méfiez vous de ces "bestiaux", ils s'ouvrent, se ferment de façon insolite, sinon Clic sur les #Boutons pour les faire disparaître ? Surtout celui d'en haut, AUCUN délai de disparition, donc "éternel"...
Lien : http://www.abc-d-xwd.com/AdV73/EssaiSlider.html
A NOTER, nous pourriez fort fort être surpris par les #Poids des #Images utilisées...
Vous verrez qu'ainsi il est parfois préférable de charger un tout petit carré en format .bmp ou .png en lieu et place d'un .jpg, et un .png en lieu et place d'un .gif ? Ou, dit autrement, une fois votre #Image créée, l'enregistrer sous ces trois ou quatre formats, et en .jpg appliquer 20, 50 et 80 % en taux ? Voir ce que cela donne, et choisir le moins lourd pour le meilleur résultat ?
ATTENTION, comme TOUS les #JSCs, #JSCXs ou #[Composant]s de la Version 2.0, AUCUNE garantie de fonctionnement en dessous d'Internet Explorer 8 ! Les anciens descendaient jusqu'à la 6 incluse, mais les #Hacks pesaient trop lourd dans le #Code compte tenu des impératifs actuels de rapidité à transiter puis s'afficher...
Enfin, il faut que je vérifie un détail quant aux ombres, il me semble déceler une erreur de quelques pixels quant aux positions...
Alors  , ,  FACIIIIILE FACIIIIILE  , non , non  ? ?   Yvanoph--- Yvanoph--- |
|
|
|
|
161
|
Les Langages de base, HTML 4, HTML 5, CSS 2 & 3, JS. / JSCs - JSCXs -> Sites basiques (SANS JavaScript) [U] ! / Bonjour sp59, judicieuse question, à laquelle ...
|
le: Lun. 11 Décembre 2017 à 11:48:13
|
... indirectement je vous avais déjà répondu en mettant en pièce jointe votre #Image revue et corrigée ! Mais je ne sais plus où hélas, avec le nombre de réponses sorties tous ces jours, pffff...
Bref, je vais carrément faire un didacticiel pour montrer comment jouer avec tout ça ? Avant ce soir !
Et vous verrez ainsi qu'il n'y a rien de plus facile  et et  simple simple  à réaliser à réaliser  ! ! ! ! ! !
Car ainsi toutes et tous ne pourrons que l'utiliser à terme ! Donc MERCI pour cette question  ! !
A tout à l'heure, Yvanoph--- |
|
|
|
|
162
|
Les Langages de base, HTML 4, HTML 5, CSS 2 & 3, JS. / Java Script - Code - Méthodes et Astuces / [Bases] Site : Chargement, Gestion, Organisation - Scripts
|
le: Lun. 11 Décembre 2017 à 09:58:46
|
Normalement classé en #BackOffice, ce genre d'analyses et réflexions est quand même publié dans la Section #JavaScript puisque influençant grandement la vitesse de #Chargement de nos #Pages, donc le retour d'expérience #Utilisateur, les taux de rebond et retour de nos #Visiteurs s'ils n'ont pas déjà abandonné dès la première minute, et de ce fait donc encore plus loin à terme, un point sensible tel que le ... ? LE  ? LEEEEE ? LEEEEE  ? ? ? ? ? ?
#Référencement  ! ! ! ! ! !
Les #Fils et discussions concernant le choc des #Mots et le #Poids des #Images sont déjà nombreux dans ce #Forum quant à leur importance stratégique en terme d'attraits autant qu'en terme de lutte contre la #Pollution INUTILE, et ces notions semblent enfin correctement prises en compte, à quelques malheureuses exceptions près ?
Néanmoins, dans le #BackOffice la #Gestion du #Chargement est de notre ressort sinon responsabilité voire même pour le moins de notre devoir quant à le gérer au mieux ? Sauf à persister vouloir rester dans la #Catégorie #PORCgrammeur, et ne pas s'étonner ensuite du peu de succès de son "œuvre" ?
Alors LA question qui tue : Avons-nous vraiment, réellement besoin d'exploiter du #JavaScript ?
Réponse directe et CRUE : NON !
Car toutes les fonctions basiques sont internes aux #Navigateurs, quels qu'ils soient...
Et pour comprendre tout ça, un petit historique ? Car afficher une #Page, une fois que nous savons quel #Code employer, le #W3C a normalisé tout cela, que nous respectons donc les #Normes édictées et les #Balises adéquates comme "<head>" puis "<body>" et toutes les autres en bon ordre dans ces deux là, que nous avertissons quels #Langages nous employons par quelques "<meta>", #Textes et #Images vont de suite passer, et même les #Liens seront fonctionnels sans ajouter quoi que ce soit de plus ?
Certes, notre #Page paraîtra quelque peu simplette, avec des #Textes gros, moyens et petits, des #Images et des #Liens via du #Texte ? Mais parfaitement fonctionnelle, et surtout ultra rapide à charger puisque légère à faire passer dans les "tuyaux" ?
Problème, suite à ne trop nombreux #Abus et #Escroqueries notoires, les #Législations ont évolué et obligent maintenant à fournir une palanquée de renseignements supplémentaires, particulièrement en ce qui concerne les #Sites professionnels...
Ce qui entraine une prise de #Poids par des "<meta>"s supplémentaires, voire quelques #Pages dédiées quant à ces #Lois ?
Néanmoins tout reste relativement encore léger, et surtout fonctionnel, donc parfait ?
Mais nos #Pages ne sont que lignes droites, uniquement dans deux axes puisque su un plan...
Trop épurées diront certain, trop pauvres d'autres, dénuées de tout charme, les critiques seront nombreuses, mais un #Navigateur ne sait faire, ne sait rendre, ne sait afficher que ça !
Alors est venu le temps des #Effets, des #Animations, pour se différencier, passer devant le voisin, le concurrent ? Ainsi sont arrivés les #Arrondis, les #Bordures, puis les #Pop-Ups, rapidement bannis, les #Boites surgissantes, enfin les #Animations aux multiples #Effets ?
Là encore la course effrénée au plus beau, au plus frappant, au plus spectaculaire, et peu importe le #Poids de tout ça, peu importe les ralentissements dans les "tuyaux", peu importe la surcharge des #Processeurs et des #Machines, quant à la #Pollution et au #Gaspillage d' #Énergies, FOUTAISES, car "ON" s'en "br..le" !
Et en parallèle à cette course s'est bien évidemment greffée celle du #Référencement  ? ?
Et chaque #Moteur d'y mettre son grain de seul, le PIRE de tous étant #Google, avec X "<script>"s à charger bien évidemment depuis ses #Serveurs !
Ce dernier a même poussé le bouchon bien plus loin puisque à la base même de l' #Espionnage de toutes sortes, jusqu'à espionner vos goûts, vos besoins, vos idées, vos opinions, et les #GMS puis #Banquiers, #Financiers de tous poils dont les #Assureurs en ont fait tout autant, pistant le moindre de vos achats par #Carte-bancaire, #Lieux, motifs etc., car maintenant tout est passé absolument au crible, jusqu'à vos moindres #Courriels ou tous autres supports de #Communication ?
C'est ainsi que le plus petit #Courriel peut rester bloqué selon la pièce jointe mais BIEN PIRE, plus d'un #Site sur deux ne passe plus correctement dans les "tuyaux" et reste incapable d'afficher quoi que ce soit... Même avec le plus récent des #Navigateurs, par un mauvais #WiFi, RIEN au bout d'une minute ?
Voilà donc en résumé pourquoi d'une réponse négative nous en arrivons à une réponse positive, suite à certaines obligations ?
Mais devons-nous rester des bœufs ou des ânes "stupides" pour autant, d'autant que ces charmants animaux le sont bien moins souvent que nous mêmes ?
Et donc pourquoi je vous invite à bien étudier et comprendre la publication suivante qui, je l'espère grandement, mettra un peu de BON plomb dans la cervelle de certains ?
Voilà voilà, Yvanoph--- |
|
|
|
|
165
|
Le E-Commerce, de A à Z ! / E-Commerce dans XWD / JSCXs - XWebDesignor en Version CMS, dernières MàJ !
|
le: Sam. 09 Décembre 2017 à 20:25:16
|
Bonjour / Bonsoir à toutes et tous, les dernières MàJ, Mises à Jour de ces #[Composant]s sont sorties !
Conformément à toute la Série en Version 2.0, l'ensemble de ces #JSCXs ou #[Composant]s n'est plus doté des Ressources internes communes minimales nécessaires puisque augmentant autant leurs #Poids, tant sur vos #HD, "Hard Disk" ou Disques Durs que dans la #DB d' #XWD ou #XWebDesignor, et donc ensuite dans la #RAM...
Dit autrement, à supposer une centaine de ces #[Composant]s chargés dans une #Page, cela faisait une centaine de #Fichier "Clear.gif" chargée !
Ou encore quatre vingt dix neuf risques d'erreurs par une simple erreur sur une seule lettre ?
Et bien à partir de cette MàJ, un seul exemplaire de ce #Fichier sera chargé, même si vous avez MILLE #[Composant]s dans votre #Page...
Ensuite tous les "<script>"s sont en Version "minified", donc comprimés ! Là encore moins de #Poids en #RAM.
Moins de Ressources chargées, moins de Consommation, plus de rapidité, moins de Plantage, bref, des économies certaines à tous niveaux ?
Bien évidemment l'affichage des Versions a été actualisé, ainsi que ceux des #Catégories, et, suite à l'excellente remarque de gb87, est devenu apparent, tant au #Survol que dans les #Aides.
Mise à jour totalement transparente, au détail près déjà mentionné ci dessus quant à l'implantation précise du dernier né ?
Voilà, bonnes installations, Yvanoph---
|
|
|
|
|
 Karim Yvanoph
WebMaster 3Alannet webmaster@abc-du-web.com
BP 116
7080 Menzel JEMIL Gouvernorat de BIZERTE
Tunisie
Yvanoph www.abc-du-web.com 0021625332209
Karim Yvanoph
WebMaster 3Alannet webmaster@abc-du-web.com
BP 116
7080 Menzel JEMIL Gouvernorat de BIZERTE
Tunisie
Yvanoph www.abc-du-web.com 0021625332209
 Karim Yvanoph
WebMaster 3Alannet webmaster@abc-du-web.com
BP 116
7080 Menzel JEMIL Gouvernorat de BIZERTE
Tunisie
Yvanoph www.abc-du-web.com 0021625332209
Karim Yvanoph
WebMaster 3Alannet webmaster@abc-du-web.com
BP 116
7080 Menzel JEMIL Gouvernorat de BIZERTE
Tunisie
Yvanoph www.abc-du-web.com 0021625332209
